한글, 워드로 문서를 작성할 때 우리는 서식을 활용합니다. 서식은 문서의 가독성을 높이고, 각 주제를 구별하며, 주제별 세부 내용을 쉽게 파악할 수 있도록 도와줍니다. 마찬가지로 티스토리 블로그에서 글을 작성할 때 서식을 활용하여 단계별로 소제목을 설정하면 글의 내용을 순서대로 구조화할 수 있으며, 가독성을 높일 수 있습니다. 또한, 소제목의 키워드는 구글 검색 시에도 활용되니 검색량을 늘리기 위한 방법으로 적극 사용해야 합니다.

아래와 같이 티스토리 블로그 서식의 제목[h1, h2, h3, h4, h5]은 문서에서 사용되는 항목[1. 가. 1) 가) (1)]과 비슷합니다. h1은 본문의 제목이며, h2~h5 중에서 원하는 소제목을 선택하여 사용하면 됩니다. 저는 h2, h3 두 개의 소제목을 사용하였습니다.

티스토리 블로그 서식 등록 방법
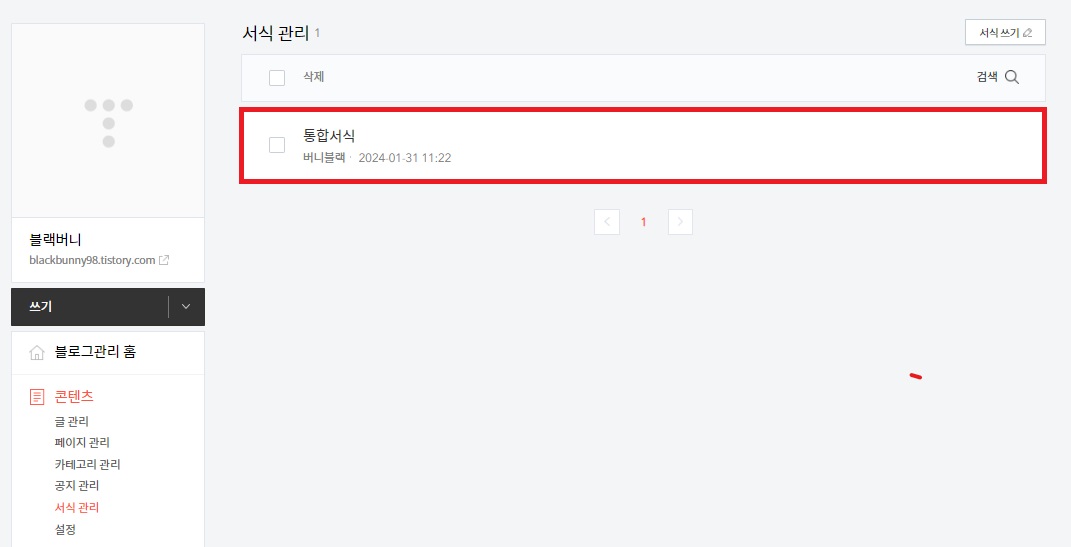
1. 우측 상단 맨 위의 프로필을 누르고 톱니바퀴 모양을 클릭하여 관리 탭에 들어갑니다.

2. 콘텐츠-> 서식 관리-> 서식쓰기를 클릭합니다.

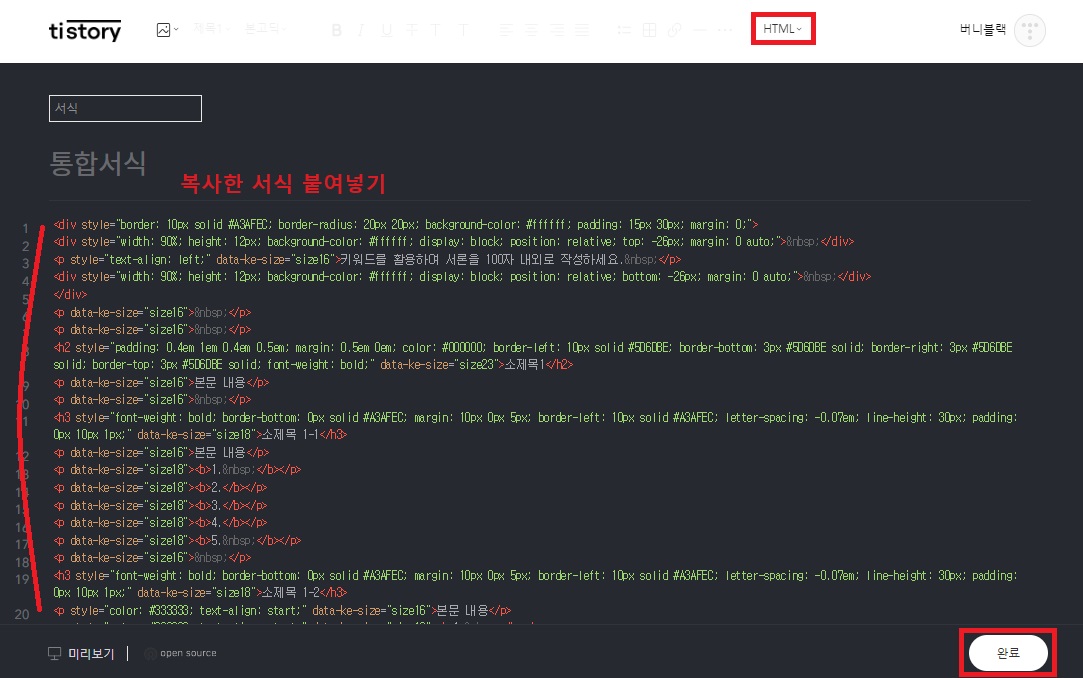
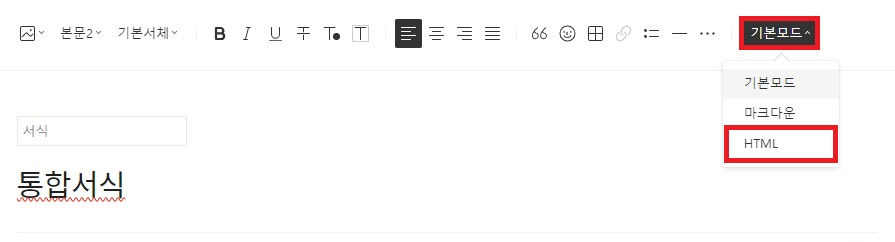
3. 기본모드-> HTML을 클릭합니다.

4. 아래 서식을 복사합니다.(서식 공유)
아래 서식은 제가 이 포스팅을 작성할 때 사용하였던 서식을 그대로 가져온 것입니다. 처음 블로그를 시작하시는 초보자분들은 우선 서식을 그대로 활용해보는것이 보다 쉽게 블로그를 시작하는 방법인 것 같습니다. HTML 편집을 통해 내가 원하는 제목과 글자, 크기, 색상 등을 추가로 수정할 수 있는데, 이와 관련된 내용은 다음 아래에 더 자세히 설명드리겠습니다.
[서식(HTML) 파일 공유]
5. HTML 모드에서 복사한 서식을 붙여넣기한 후, 완료 버튼을 누릅니다.

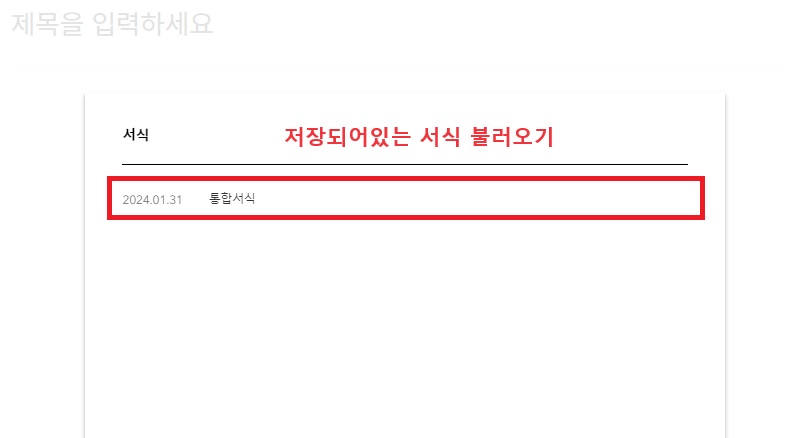
6. 글쓰기 창에서 내가 저장한 서식을 불러옵니다.
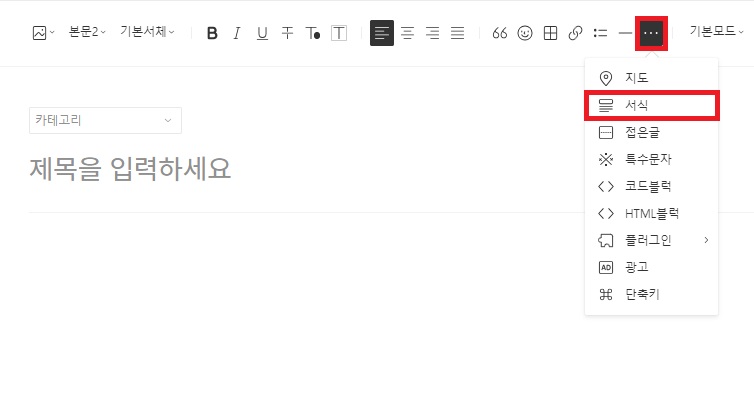
글쓰기를 할 때 점 세개 버튼을 클릭한 후 서식을 클릭하면 내가 저장한 서식을 불러올 수 있습니다.


서식(HTML) 편집하기
위에서 공유한 서식을 기반으로 HTML 편집 방법을 더 자세히 설명드리겠습니다.
1. 콘텐츠-> 서식관리-> 서식 불러오기
콘텐츠-> 서식관리에서 내가 저장한 서식을 불러옵니다.

2. HTML으로 전환
기본모드에서도 기본 툴을 활용하여 간단한 편집은 가능하지만, 보다 자세히 편집을 하기 위해서는 HTML 모드로 들어가야 합니다.

3. 서론 서식 편집하기
글 앞부분의 100~150자는 구글 검색 시 키워드에 반영됩니다. 따라서, 글의 초입부에서는 키워드를 적절히 활용하여 어떤 내용의 글인지 잘 드러나도록 서론을 작성해야 합니다. 아래는 서론 서식입니다.
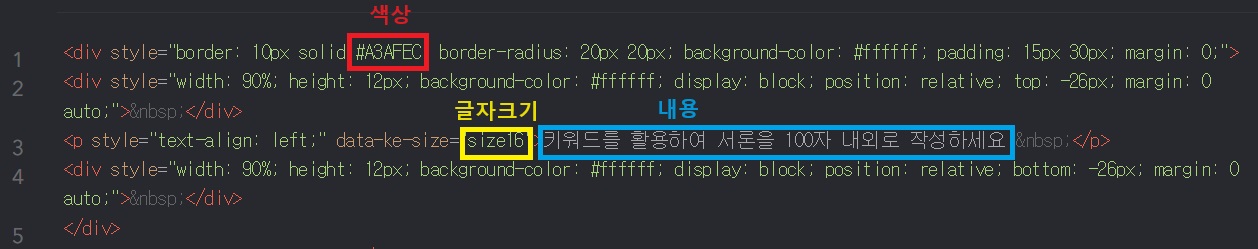
[서론 서식]
키워드를 활용하여 서론을 100자 내외로 작성하세요.
<div style="border: 10px solid #A3AFEC; border-radius: 20px 20px; background-color: #ffffff; padding: 15px 30px; margin: 0;">
<div style="width: 90%; height: 12px; background-color: #ffffff; display: block; position: relative; top: -26px; margin: 0 auto;"> </div>
<p style="text-align: left;" data-ke-size="size16">키워드를 활용하여 서론을 100자 내외로 작성하세요. </p>
<div style="width: 90%; height: 12px; background-color: #ffffff; display: block; position: relative; bottom: -26px; margin: 0 auto;"> </div>
</div>

- #A3AFC는 색상코드입니다. #뒤에 있는 색상코드를 바꾸어 입력하면 다른 색상으로 변경 가능합니다.
- size16은 글자 크기입니다. 숫자를 바꾸어 글자 크기를 변경할 수 있습니다.
- 내가 작성한 내용은 HTML에서 하얀색 글씨로 표시됩니다.
4. 소제목 서식(h2, h3) 편집하기
위에서 말씀드렸듯이, h1은 본문 제목을 의미하며, h2~h5는 소제목을 의미합니다. 저는 이 중 h2, h3 두 개의 소제목을 사용하였습니다.
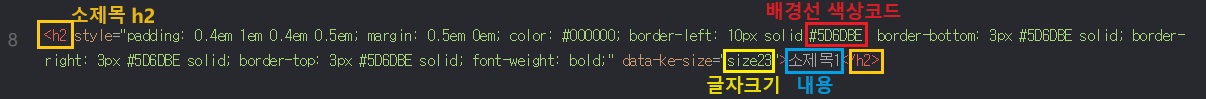
[소제목(h2) 서식]
소제목1
<h2 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #000000; border-left: 10px solid #5D6DBE; border-bottom: 3px #5D6DBE solid; border-right: 3px #5D6DBE solid; border-top: 3px #5D6DBE solid; font-weight: bold;" data-ke-size="size23">소제목1</h2>
[소제목(h3) 서식]
소제목 1-1
<h3 style="font-weight: bold; border-bottom: 0px solid #A3AFEC; margin: 10px 0px 5px; border-left: 10px solid #A3AFEC; letter-spacing: -0.07em; line-height: 30px; padding: 0px 10px 1px;" data-ke-size="size18">소제목 1-1</h3>

- h2는 소제목을 의미합니다.
- #5D6DE는 색상코드입니다. #뒤에 있는 색상코드를 바꾸어 입력하면 배경선을 다른 색상으로 변경할 수 있습니다.
- size23은 글자 크기입니다. 숫자를 바꾸어 글자 크기를 변경할 수 있습니다.
- 내가 작성한 내용은 HTML에서 하얀색 글씨로 표시됩니다.
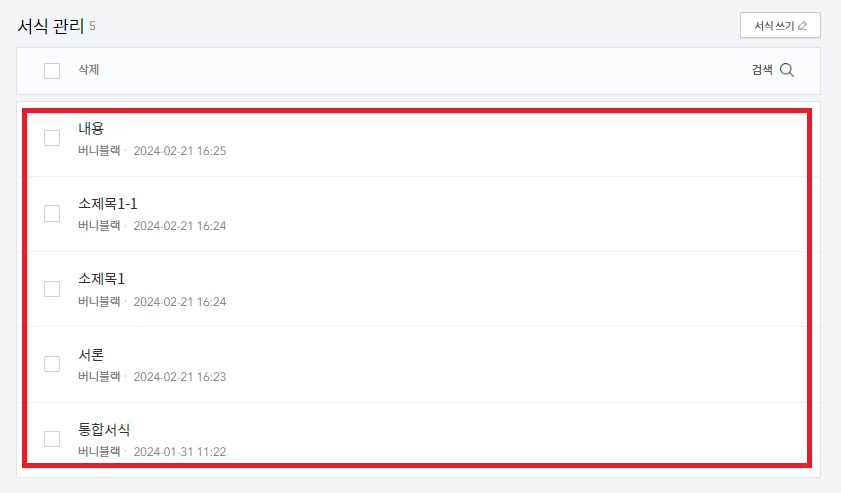
5. 서식 개별로 저장하기
저는 통합서식 외에도 서론, 소제목1(h2), 소제목1-1(h3) 등을 개별로 저장해 두었습니다. 이렇게 하면 글쓰기를 하면서 필요할 때마다 서식을 불러와서 사용하기 편합니다.

이번 포스팅에서는 처음 티스토리 블로그를 시작하는 분들도 쉽게 서식을 활용할 수 있는 방법에 대해 알려드렸습니다. 우선 제가 공유한 통합 서식을 사용하여 글을 작성해보시고, 차츰 HTML 편집 방법을 익혀나가면서 나만의 서식을 만들어가는것도 좋을 것 같습니다.
'티스토리' 카테고리의 다른 글
| 티스토리: 이전 발행 글 넣기(링크 삽입 방법) (0) | 2024.04.09 |
|---|---|
| 구글 메타 태그 등록하기: 소유권 확인, 사이트맵, rss 제출 (0) | 2024.04.05 |
| 티스토리 썸네일 쉽게 만들기(미리캔버스 활용) (1) | 2024.02.22 |
| 수익형 티스토리 초기 설정 방법(기본 세팅) (0) | 2024.02.01 |
| 수익형 티스토리 블로그 만들기- 네이버 블로그, 티스토리 블로그 비교 (0) | 2024.01.31 |
 한국어
한국어 Français
Français Deutsch
Deutsch Italiano
Italiano Español
Español English
English 简体中文
简体中文 日本語
日本語


