개선이 필요한 URL
구글 서치콘솔-> 코어 웹 바이탈-> 데스크톱에서 개선이 필요한 URL이 생겼습니다. 개선이 필요한 URL이 많아질 경우 구글에서 저품질 블로그로 판단하여 검색 노출이 잘 되지 않을 수 있기에 이 문제를 신속하게 해결해야 합니다.

URL에 문제가 있는 이유를 찾아본 결과, CLS 초과 문제 때문이었습니다.

CLS란?
CLS(Cumulative Layout Shift)는 웹 페이지의 시각적 안정성을 측정하는 지표로, 사용자가 페이지를 로드하는 동안 레이아웃이 얼마나 많이 이동했는지를 나타냅니다. CLS 점수는 0에서 1 사이의 값으로 표현되며, 값이 낮을수록 시각적 안정성이 높습니다. 일반적으로 CLS 점수가 0.1 이하일 때는 좋은 것으로 간주됩니다.
CLS 초과 문제가 생기는 이유
CLS 문제는 게시물 내에 삽입한 광고나 이미지의 로딩이 느린 경우 발생합니다. 포스팅에 접속했을 때 게시글이 보이다가 뒤늦게 로딩된 이미지나 광고가 뜨면 글이 밀리는 현상이 나타나는데, 사용자의 입장에서 쾌적하지 않은 현상으로 판단하기 때문에 구글이 저품질 블로그로 판단할 위험이 있습니다.
CLS 초과 문제 해결 방법
CLS 문제를 해결하기 위해선 광고와 이미지가 로딩되는 시간을 줄여야 합니다. 이를 해결할 수 있는 방법은 다음과 같습니다.
1. 광고를 반응형에서 고정형으로 바꾸기
CLS 초과 문제는 구글 애드센스 광고가 늦게 뜨는 현상 때문에 발생하는 경우가 가장 많습니다. 광고를 너무 많이 설정했다면 수를 줄이고, 광고를 반응형에서 고정형으로 바꾸어 로딩되는 시간을 줄입니다.
'티스토리-> 설정-> 수익-> 애드센스 관리-> 광고설정'에서 반응형을 특정한 사이즈로 변경합니다. 저의 경우 모바일에서는 CLS 초과 문제가 없었기에 PC에서 반응형 광고를 300*250을로 고정했습니다.

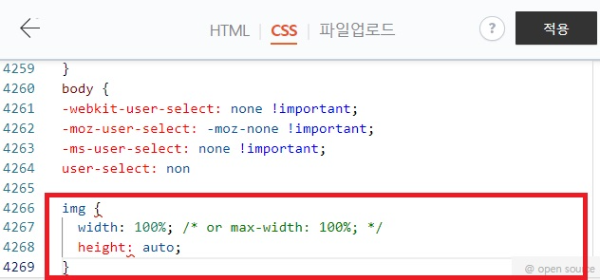
2. 이미지 크기 고정하기
마찬가지로 이미지가 로딩되는 시간을 줄이기 위해 해상도를 낮춰 용량을 줄입니다. 또한, 이미지를 사용할 때 width와 height 속성을 설정하여 이미지의 공간을 미리 예약하면 이미지가 로드될 때 레이아웃이 변하지 않게 됩니다.
저는 이미지의 width 속성을 고정했습니다. 아래의 텍스트파일을 스킨편집-> CSS 맨 하단에 첨부파일을 붙여넣기하면 됩니다.

* 비디오나 iframe 요소에도 width와 height를 설정하면 로드 시 레이아웃 이동을 방지할 수 있습니다.
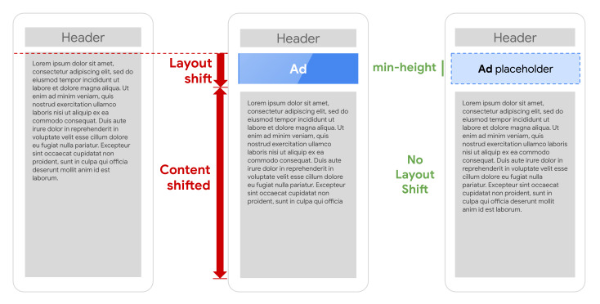
3. 동적 콘텐츠를 로드할 수 있는 공간 미리 확보하기
사용자 행동에 따라 동적으로 생성되는 콘텐츠는 미리 공간을 예약해 두어야 합니다. 예를 들어, 광고 배너나 팝업이 있을 경우, 미리 그 공간을 확보하면 레이아웃 변경을 피할 수 있습니다. CSS에 min-height 규칙을 추가하여 공간을 예약하거나, 광고와 같은 반응형 콘텐츠의 경우 CSS에 aspect-ratio 속성을 사용하여 브라우저가 제공된 크기에 자동으로 이미지를 적용하도록 합니다.

4. 폰트 로딩 최적화하기
웹 폰트를 사용할 경우, font-display: swap; 속성을 사용하여 폰트가 로드되지 않는 동안 대체 폰트를 보여주도록 설정합니다. 이렇게 하면 레이아웃이 갑자기 변경되는 것을 방지할 수 있습니다. 또한, font-display: optional는 재레이아웃을 방지할 수 있습니다.
5. CSS 애니메니션 최소화하기
애니메이션이 레이아웃에 영향을 미치지 않도록 주의하고, 필요할 경우 애니메이션을 최소화합니다.
6. 테스트 및 모니터링하기
Google PageSpeed Insights와 같은 도구를 사용해 CLS 점수를 정기적으로 확인하고, 개선 사항을 지속적으로 모니터링합니다.
'티스토리' 카테고리의 다른 글
| 티스토리 이미지 비율 고정 방법, 이미지 공간 확보 방법 (9) | 2024.11.07 |
|---|---|
| 티스토리 구글 노출 갑자기 안되는 이유는? 크롤링, CLS 문제 (0) | 2024.11.02 |
| 구글 서치콘솔 색인 생성 안됨 해결 방법 (1) | 2024.05.28 |
| 티스토리: 구글 애드센스 광고 설정 방법(수동 광고 삽입) (4) | 2024.05.22 |
| 티스토리 북클럽(Book Club) 글자 크기, 줄간격 설정 방법 (0) | 2024.05.18 |



